-
Pleasures of Open Source
 I have been working on deploying a simple web app over the last 2-weeks. The experience has been one that has highlighted how Open Source is changing programming for all of us. First up: the pleasures of open source 🙂
I have been working on deploying a simple web app over the last 2-weeks. The experience has been one that has highlighted how Open Source is changing programming for all of us. First up: the pleasures of open source 🙂The goal of the app was to get something very basic and quick out there. I was taking a very simple utility – one that had been built over a day and making it available to everyone. Doing this meant adding what is commonly expected of most apps these days: storing results in a database, adding support for accounts and authentication, and integrating with a couple of external systems to make the utility easier to use.
-
Diagrams in Open Source & Successful Development
When development teams are in the same room, it is not surprising to see diagrams being used – if only being shared via sketches made on pads, or through the use of whiteboards. Interestingly, despite the fact that OSS teams are distributed geographically, diagrams also play an important role in OSS development.
There was a helpful research done by Koji Yatani et al. at University of Toronto and Oregon State University. They studied developers on the Ubuntu project and found that developers create and distribute digitalized diagrams as opposed to physical sketches. While the uses of diagrams are specific to the Ubuntu projects, there are definitely lessons that we can learn to apply in other OSS projects to ensure successful development.
-
Making Code Easy to Understand - What Developers Want (a study)
 What exactly makes a codebase easy to understand; the documentation or the tools that you use? In our effort to help developers who are working with large codebases, we conducted a survey (see details and highlights) to find out what techniques developers use to better understand code.
What exactly makes a codebase easy to understand; the documentation or the tools that you use? In our effort to help developers who are working with large codebases, we conducted a survey (see details and highlights) to find out what techniques developers use to better understand code. -
Uh oh, not another Large Code Base!

I came across two blog posts which agree that large code bases are a hassle to programmers. The first post, “Code’s worst enemy” written by Steve Yegge, basically loathes large code bases and Jeff Atwok shares the same opinion in “Size is the enemy”. The problem with large code bases is that their physical size is indication for the large amount of effort, cost and time to be invested for that project, as stated in Steve McConnell books.
-
A Detailed Study on Understanding Code
Let’s face it; code can be hard to understand. We have all encountered a piece of code that took longer than expected to figure out or was easy to misunderstand. It could be a new library, a coworker’s code, or your own code from 6 month’s ago.
In a previous post we discuss the importance of taking time to study users in order to get feedback on innovative ideas. We did that to determine how developers understand code and why it can be a challenge.
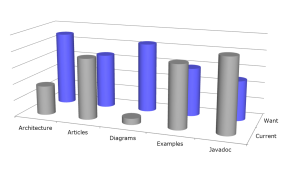
We asked Open Source developers a number of questions. Two that stood out were their thoughts on the difficulty of understanding their code and what they generally wanted more of in such projects.
-
Making Cool Ideas Happen: Studying Our Users and Software Immigrants
 One of the nice things about being Software Developers, is that it’s really nice to spend our time working on cool ideas: building out systems that help in situations where no solution currently exists. The problem is that often these cool ideas fail. Yes, using an Agile approach helps significantly, especially when customers/users request features. But often customers don’t realize what problems they need solved or what developers are capable of. Skilled engineers have the opportunity to really push the envelope with new and innovative ideas. The challenge then becomes making sure that these new ideas actually meet a need.
One of the nice things about being Software Developers, is that it’s really nice to spend our time working on cool ideas: building out systems that help in situations where no solution currently exists. The problem is that often these cool ideas fail. Yes, using an Agile approach helps significantly, especially when customers/users request features. But often customers don’t realize what problems they need solved or what developers are capable of. Skilled engineers have the opportunity to really push the envelope with new and innovative ideas. The challenge then becomes making sure that these new ideas actually meet a need. -
New Years Resolutions of a Software Developer
 Happy new year all! With the new year comes a chance to re-invent yourself, and as a software developer I find that it is a great opportunity to reflect on how I can improve my skills in the upcoming months. I have thought about this quite a bit over the last few days and have come up with a list of new years resolutions I intend to follow that will help me, and hopefully others, start the new year off on the right foot.
Happy new year all! With the new year comes a chance to re-invent yourself, and as a software developer I find that it is a great opportunity to reflect on how I can improve my skills in the upcoming months. I have thought about this quite a bit over the last few days and have come up with a list of new years resolutions I intend to follow that will help me, and hopefully others, start the new year off on the right foot.Practice and experiment with new languages and frameworks for at least a day a month.
Keeping up with the latest advancements in the software world can be challenging, especially when working at a fast paced start up. Nevertheless, taking time to investigate new and interesting languages and frameworks benefits not only your career, but may also provide streamlined solutions to problems at work. Having an array of languages and frameworks in your developer’s toolkit allows you to find the best solution to a wide range of problems. Career 2.0: Take Control of Your Life seems like it might be a good place to start investigating this resolution.
-
REST Architecture - Simplified
 Recently, while working on some collaboration functionality for our suite I got a chance to work on a REST (Representational State Transfer) based web server. There are many great resources about REST out there but most of them are quite technical and it took a me a while to get it. So, in this post I am trying to explain in some simple terms what I have understood about REST.
Recently, while working on some collaboration functionality for our suite I got a chance to work on a REST (Representational State Transfer) based web server. There are many great resources about REST out there but most of them are quite technical and it took a me a while to get it. So, in this post I am trying to explain in some simple terms what I have understood about REST. -
Dealing with Complex Code: Where to Start?
 When coding we often spend a significant amount of their time understanding new or unfamiliar code. Attempting to use a new library or fix a bug in a poorly organized component without first fully understanding the code we are working with can cause headaches. Complex code can often be better understood through the use of diagramming tools (discussed here). However diagrams and other documentation cannot exist in a vacuum and there are tricks to better understand your code before attempting to diagram it.
When coding we often spend a significant amount of their time understanding new or unfamiliar code. Attempting to use a new library or fix a bug in a poorly organized component without first fully understanding the code we are working with can cause headaches. Complex code can often be better understood through the use of diagramming tools (discussed here). However diagrams and other documentation cannot exist in a vacuum and there are tricks to better understand your code before attempting to diagram it. -
Understanding Code Visually: Three Ways that Work
 In trying to help developers understand code we have made sure to listen to what they have to say. We’ve noticed that many developers utilize UML style diagrams to try to understand code. However many problems exist with existing tools. I have tried using a number of UML tools and found that the reverse-engineering capabilities in the majority of them were not helpful for understanding tasks. They focus on designing tasks; reverse-engineering capabilities often just end up showing convoluted pictures and lots of useless information. Even developers that commonly use these tools ask us how to best understand code. Of course there are many solutions to this problem and the solution varies depending on the situation.
In trying to help developers understand code we have made sure to listen to what they have to say. We’ve noticed that many developers utilize UML style diagrams to try to understand code. However many problems exist with existing tools. I have tried using a number of UML tools and found that the reverse-engineering capabilities in the majority of them were not helpful for understanding tasks. They focus on designing tasks; reverse-engineering capabilities often just end up showing convoluted pictures and lots of useless information. Even developers that commonly use these tools ask us how to best understand code. Of course there are many solutions to this problem and the solution varies depending on the situation.It is important to think about which specific perspectives you need to understand. Is the structure of the codebase in a state of disrepair and needs attention? Or are underlying code concepts, features, and logic the most important? There seem to be three main types of diagrams people use to help visually understand code.