-
Better Architectural Documentation in 5 easy steps
 Documenting code can be a time consuming challenge, especially when dealing with unfamiliar spaghetti code. Diagrams and UML tools can help with this but what appears to be a comprehensive diagram to one person might actually result in more confusion to someone else. It’s important to maintain a clear idea of what concepts your diagram is conveying. I often find myself attempting to document entirely with inline comments. This is often very useful but presents challenges when documenting concepts that span multiple classes/methods. There are several tricks I’ve found that make the task of diagramming code significantly easier.
Documenting code can be a time consuming challenge, especially when dealing with unfamiliar spaghetti code. Diagrams and UML tools can help with this but what appears to be a comprehensive diagram to one person might actually result in more confusion to someone else. It’s important to maintain a clear idea of what concepts your diagram is conveying. I often find myself attempting to document entirely with inline comments. This is often very useful but presents challenges when documenting concepts that span multiple classes/methods. There are several tricks I’ve found that make the task of diagramming code significantly easier. -
Wasting Time With Test Driven Development?
 Many teams are moving to test driven development and very often this a good thing. In a drive towards increased code stability and maintainability, good test cases can be very helpful. But this is not always the case; while working with development teams, most teams seem to have one or more critical problems. It seems that it is easy to do Test Driven Development (TDD) badly – below are five situations that I have seen multiple times.
Many teams are moving to test driven development and very often this a good thing. In a drive towards increased code stability and maintainability, good test cases can be very helpful. But this is not always the case; while working with development teams, most teams seem to have one or more critical problems. It seems that it is easy to do Test Driven Development (TDD) badly – below are five situations that I have seen multiple times. -
Implications of limited understanding in code..

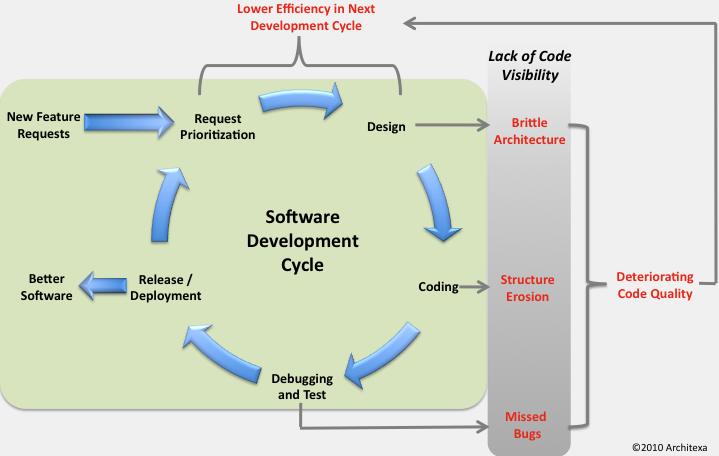
We know that programmers do spend a lot of time understanding code. But what is not discussed as much are the implications of this limited understanding.
The reality of implementing new features or just fixing bugs is that the architecture of our underlying system continues to change. With time pressures to deliver such code updates, code changes often need to be made without thorough understanding and as development continues the code quality deteriorates. As such development continues, the system grows into a state where the “Cost of Change” rises rapidly over time, and the inability to meet user needs leads to the failure of many projects.
-
Is your code poorly commented? Three indicators..
 One fact that is agreed upon – is that it takes a lot of time to understand code. Poorly commented code just makes this harder. The challenge that we face, is that developers’ often don’t want to take time away from coding to document, but working with code that is not commented takes more time in the long run.
One fact that is agreed upon – is that it takes a lot of time to understand code. Poorly commented code just makes this harder. The challenge that we face, is that developers’ often don’t want to take time away from coding to document, but working with code that is not commented takes more time in the long run.It is always nice to work on a project that has excellent commenting. However, there have been many projects that I have worked on that have frustrated me with the effort needed in understanding them. When code that I have been writing needs to build on badly documented components, I have sometimes added my own comments. Tragically, I have often not been responsible for maintaining such components and my effort in commenting has gone to waste – as I have not checked them in. Such code often has had three traits.
-
A glimpse into the current state of UML use

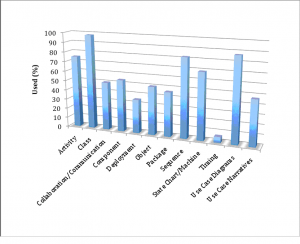
The percentage of responders that said that they have used this diagram type. Class, Sequence, and UseCase diagrams stand out as the most often used.
Just the other day I was sent a link to a recent survey conducted by Dwayne Anius and Brian Dobing on the topic “Programmer’s views on the usefulness of UML diagrams”; a topic I am acutely interested in. In the survey approximately 100 developers responded providing information on their development experience and use of different UML diagrams. (you can add to this number by participating here) With millions of developers worldwide and only 100 represented in this survey it is difficult to get a general picture of the usefulness of UML but it is apparent from a cursory glance at the stats that Class Diagrams are the most widely utilized. This fits with the general consensus that class and sequence diagrams are the most preferred UML diagrams.
-
Cohesion and Coupling in Large Projects
 Cohesion and Coupling are commonly used metrics to gauge the design quality of a software project with regards to maintainability, reuse and understandability. These issues are commonly faced by developers working with large codebases. The mantra for these issues is to have a highly cohesive and loosely coupled code__base.
Cohesion and Coupling are commonly used metrics to gauge the design quality of a software project with regards to maintainability, reuse and understandability. These issues are commonly faced by developers working with large codebases. The mantra for these issues is to have a highly cohesive and loosely coupled code__base.Simply stating, Cohesion means placing related code in one particular unit and Coupling is the degree of dependency between two or more units. If the code is highly coupled i.e. different units depend a lot on each other and modifying one feature can cause unwanted side effects. To avoid these the developer has to understand each of the related classes to update the behavior safely. Loosely coupled code is easier to reuse and on modification does not have undesired ripple effects in the code base. Adding to the benefits highly cohesive code promotes easy code understandability as everything is placed closely together. These aspects are not restricted to classes but apply to everything from methods in a class to packages in a project.
-
No, You are not Dumb! Programmers do spend a lot of time Understanding Code...
 While working on a codebase, developers spend a lot of time understanding code. We might be unwilling to admit it for fear of sounding dumb but the huge amount of time spent on making sense of code is staggering. In fact a conference is held every year just to tackle this problem. The good news is that with the emergence of online communities more and more people are discussing the challenges of working with large codebases openly.
While working on a codebase, developers spend a lot of time understanding code. We might be unwilling to admit it for fear of sounding dumb but the huge amount of time spent on making sense of code is staggering. In fact a conference is held every year just to tackle this problem. The good news is that with the emergence of online communities more and more people are discussing the challenges of working with large codebases openly. -
The Waterfall Model is not all bad (and some lessons for agile teams)
 The Waterfall model has become a joke and is pointed to as an way of doing software development poorly. While the approach has a number of limitations, it is helpful in some situations. Understanding these situations can be useful when trying to use an agile development methodolgy to make sure that you do not make critical mistakes.
The Waterfall model has become a joke and is pointed to as an way of doing software development poorly. While the approach has a number of limitations, it is helpful in some situations. Understanding these situations can be useful when trying to use an agile development methodolgy to make sure that you do not make critical mistakes.During a conversation last week, a team lead told me that he considered Agile and Watefall as being two different approaches with the same result. As a proponent of Agile approaches, I tried to understand his situation and convince him of the benefit of an agile approach. After some discussion, I came to the conclusion that his situation was unique in that it actually benefit from a more rigid approach.
-
Determining Which UML Diagram to Use
There are many types of UML diagrams other than the commonly used class diagram. Choosing between them can be a challenge; which type should we use
 and when? What diagram is right for my problem/codebase? We’ve seen that UML Diagrams are great for designing code but how can we make sure they remain useful when maintaining that same code? I spent some time thinking about these questions and here are some of the answers that I have come up with.
and when? What diagram is right for my problem/codebase? We’ve seen that UML Diagrams are great for designing code but how can we make sure they remain useful when maintaining that same code? I spent some time thinking about these questions and here are some of the answers that I have come up with.Structure Diagrams
One type of diagrams are the ‘structure diagrams’, they depict information without regard for temporal ordering. They can help to break large projects or features into parts and specify which parts do what and how they interact. The most common example, Class diagrams (example) are very useful, however there are many more underutilized structure diagrams that can help with specific tasks.
-
Developer responsibility in Agile teams
 As the hype around Agile Development has been reducing – it has moved from just being a buzz word to a set of principles with teams benefiting from adopting it. However, many teams trying to transition to Agile are still not able to do it successfully.
As the hype around Agile Development has been reducing – it has moved from just being a buzz word to a set of principles with teams benefiting from adopting it. However, many teams trying to transition to Agile are still not able to do it successfully.Part of the challenge is that a large focus of agile has been about teams being able to respond to change and thus working with multiple iterations while having working code. But the focus on iterations and working code is not enough to do agile successfully. Agile teams need to make sure that the teams collaborate and work together effectively to produce results.