Development
-
Getting Inputs for your Voice App

You have built a Voice App and it works well. You needed to use voice to expose data that you already had. It took a few iterations, but now users are happy with it. Your next challenge is needing to having your Voice App get data from the user.
If you are using the Violet framework then collecting data from users should not be hard. If you need an intro to Violet, see the article on Building a Voice App in 30 minutes. We will build on top of that article here.
-
Building a Voice App in 30 minutes

You have mastered building web apps. Maybe even building mobile apps. But what about these smart speakers that are now sitting in people’s living rooms? What about our new found ability to talk to apps on our phones?
Did you find yourself wrestling with native APIs and small platform-specific details when you tried building a skill for Alexa or an action for Google Assistant? This doesn’t have to be the case. Building of Voice App can be simple and we can do it in 30 minutes.
-
A Voice Application Framework: Announcing Violet

For the greater part of this last year, I have had the pleasure of building a lot of Voice prototypes. These have included Alexa skills, actions for Google Home, as well as building standalone devices (powered by AVS) with custom wake-words and voices.
When building such Voice Apps/Skills, I quickly noticed the need for programming with a fairly powerful yet low-level platform-specific API’s. It reminded me of the first Web apps that I built, where we needed to program to the different DOM API of Netscape Navigator and Internet Explorer.
-
Code on Different Types of Codebases

A lot has been written about blogging and working on open source projects to improve your coding skills. They are great ideas. In addition, I like attending user groups.
But there is more. Becoming a great software developer also means making sure you are able to think as the situation demands, as opposed to being biased in the manner that your current project is developed. It means making sure you are comfortable building very different types of projects.
-
Breaking Out of Your Shell as a Coder
 Working on a software project after it has shipped for 1 or 2 years can be fun. But sometimes you feel like you need to do something a little different – to get different ideas, different perspectives, and different types of challenges. I feel like I am in the midst of such a journey, one that has begun to have some results that were unexpected when I started. The big lesson has really been that I need to *talk* to more people about coding.
Working on a software project after it has shipped for 1 or 2 years can be fun. But sometimes you feel like you need to do something a little different – to get different ideas, different perspectives, and different types of challenges. I feel like I am in the midst of such a journey, one that has begun to have some results that were unexpected when I started. The big lesson has really been that I need to *talk* to more people about coding. -
Pains of Open Source
 I am a big fan of open source. I use it every day, and recommend it often. But I do want to have a balanced perspective on it. I recently posted about the pleasures of using open source. This is the other side of the coin, the pains of using it.
I am a big fan of open source. I use it every day, and recommend it often. But I do want to have a balanced perspective on it. I recently posted about the pleasures of using open source. This is the other side of the coin, the pains of using it.My hidden agenda about talking about such problems with open source usage is so that we as a community can come up with solutions to some of these challenges. But first, I really want to hear and write down the main challenges, so that we fix the right problems.
-
Pleasures of Open Source
 I have been working on deploying a simple web app over the last 2-weeks. The experience has been one that has highlighted how Open Source is changing programming for all of us. First up: the pleasures of open source 🙂
I have been working on deploying a simple web app over the last 2-weeks. The experience has been one that has highlighted how Open Source is changing programming for all of us. First up: the pleasures of open source 🙂The goal of the app was to get something very basic and quick out there. I was taking a very simple utility – one that had been built over a day and making it available to everyone. Doing this meant adding what is commonly expected of most apps these days: storing results in a database, adding support for accounts and authentication, and integrating with a couple of external systems to make the utility easier to use.
-
Diagrams in Open Source & Successful Development
When development teams are in the same room, it is not surprising to see diagrams being used – if only being shared via sketches made on pads, or through the use of whiteboards. Interestingly, despite the fact that OSS teams are distributed geographically, diagrams also play an important role in OSS development.
There was a helpful research done by Koji Yatani et al. at University of Toronto and Oregon State University. They studied developers on the Ubuntu project and found that developers create and distribute digitalized diagrams as opposed to physical sketches. While the uses of diagrams are specific to the Ubuntu projects, there are definitely lessons that we can learn to apply in other OSS projects to ensure successful development.
-
Making Code Easy to Understand - What Developers Want (a study)
 What exactly makes a codebase easy to understand; the documentation or the tools that you use? In our effort to help developers who are working with large codebases, we conducted a survey (see details and highlights) to find out what techniques developers use to better understand code.
What exactly makes a codebase easy to understand; the documentation or the tools that you use? In our effort to help developers who are working with large codebases, we conducted a survey (see details and highlights) to find out what techniques developers use to better understand code. -
Uh oh, not another Large Code Base!

I came across two blog posts which agree that large code bases are a hassle to programmers. The first post, “Code’s worst enemy” written by Steve Yegge, basically loathes large code bases and Jeff Atwok shares the same opinion in “Size is the enemy”. The problem with large code bases is that their physical size is indication for the large amount of effort, cost and time to be invested for that project, as stated in Steve McConnell books.
-
A Detailed Study on Understanding Code
Let’s face it; code can be hard to understand. We have all encountered a piece of code that took longer than expected to figure out or was easy to misunderstand. It could be a new library, a coworker’s code, or your own code from 6 month’s ago.
In a previous post we discuss the importance of taking time to study users in order to get feedback on innovative ideas. We did that to determine how developers understand code and why it can be a challenge.
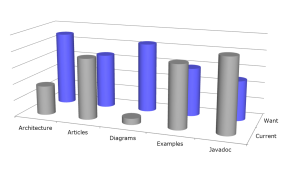
We asked Open Source developers a number of questions. Two that stood out were their thoughts on the difficulty of understanding their code and what they generally wanted more of in such projects.
-
Making Cool Ideas Happen: Studying Our Users and Software Immigrants
 One of the nice things about being Software Developers, is that it’s really nice to spend our time working on cool ideas: building out systems that help in situations where no solution currently exists. The problem is that often these cool ideas fail. Yes, using an Agile approach helps significantly, especially when customers/users request features. But often customers don’t realize what problems they need solved or what developers are capable of. Skilled engineers have the opportunity to really push the envelope with new and innovative ideas. The challenge then becomes making sure that these new ideas actually meet a need.
One of the nice things about being Software Developers, is that it’s really nice to spend our time working on cool ideas: building out systems that help in situations where no solution currently exists. The problem is that often these cool ideas fail. Yes, using an Agile approach helps significantly, especially when customers/users request features. But often customers don’t realize what problems they need solved or what developers are capable of. Skilled engineers have the opportunity to really push the envelope with new and innovative ideas. The challenge then becomes making sure that these new ideas actually meet a need. -
New Years Resolutions of a Software Developer
 Happy new year all! With the new year comes a chance to re-invent yourself, and as a software developer I find that it is a great opportunity to reflect on how I can improve my skills in the upcoming months. I have thought about this quite a bit over the last few days and have come up with a list of new years resolutions I intend to follow that will help me, and hopefully others, start the new year off on the right foot.
Happy new year all! With the new year comes a chance to re-invent yourself, and as a software developer I find that it is a great opportunity to reflect on how I can improve my skills in the upcoming months. I have thought about this quite a bit over the last few days and have come up with a list of new years resolutions I intend to follow that will help me, and hopefully others, start the new year off on the right foot.Practice and experiment with new languages and frameworks for at least a day a month.
Keeping up with the latest advancements in the software world can be challenging, especially when working at a fast paced start up. Nevertheless, taking time to investigate new and interesting languages and frameworks benefits not only your career, but may also provide streamlined solutions to problems at work. Having an array of languages and frameworks in your developer’s toolkit allows you to find the best solution to a wide range of problems. Career 2.0: Take Control of Your Life seems like it might be a good place to start investigating this resolution.
-
REST Architecture - Simplified
 Recently, while working on some collaboration functionality for our suite I got a chance to work on a REST (Representational State Transfer) based web server. There are many great resources about REST out there but most of them are quite technical and it took a me a while to get it. So, in this post I am trying to explain in some simple terms what I have understood about REST.
Recently, while working on some collaboration functionality for our suite I got a chance to work on a REST (Representational State Transfer) based web server. There are many great resources about REST out there but most of them are quite technical and it took a me a while to get it. So, in this post I am trying to explain in some simple terms what I have understood about REST. -
Dealing with Complex Code: Where to Start?
 When coding we often spend a significant amount of their time understanding new or unfamiliar code. Attempting to use a new library or fix a bug in a poorly organized component without first fully understanding the code we are working with can cause headaches. Complex code can often be better understood through the use of diagramming tools (discussed here). However diagrams and other documentation cannot exist in a vacuum and there are tricks to better understand your code before attempting to diagram it.
When coding we often spend a significant amount of their time understanding new or unfamiliar code. Attempting to use a new library or fix a bug in a poorly organized component without first fully understanding the code we are working with can cause headaches. Complex code can often be better understood through the use of diagramming tools (discussed here). However diagrams and other documentation cannot exist in a vacuum and there are tricks to better understand your code before attempting to diagram it. -
Understanding Code Visually: Three Ways that Work
 In trying to help developers understand code we have made sure to listen to what they have to say. We’ve noticed that many developers utilize UML style diagrams to try to understand code. However many problems exist with existing tools. I have tried using a number of UML tools and found that the reverse-engineering capabilities in the majority of them were not helpful for understanding tasks. They focus on designing tasks; reverse-engineering capabilities often just end up showing convoluted pictures and lots of useless information. Even developers that commonly use these tools ask us how to best understand code. Of course there are many solutions to this problem and the solution varies depending on the situation.
In trying to help developers understand code we have made sure to listen to what they have to say. We’ve noticed that many developers utilize UML style diagrams to try to understand code. However many problems exist with existing tools. I have tried using a number of UML tools and found that the reverse-engineering capabilities in the majority of them were not helpful for understanding tasks. They focus on designing tasks; reverse-engineering capabilities often just end up showing convoluted pictures and lots of useless information. Even developers that commonly use these tools ask us how to best understand code. Of course there are many solutions to this problem and the solution varies depending on the situation.It is important to think about which specific perspectives you need to understand. Is the structure of the codebase in a state of disrepair and needs attention? Or are underlying code concepts, features, and logic the most important? There seem to be three main types of diagrams people use to help visually understand code.
-
Better Architectural Documentation in 5 easy steps
 Documenting code can be a time consuming challenge, especially when dealing with unfamiliar spaghetti code. Diagrams and UML tools can help with this but what appears to be a comprehensive diagram to one person might actually result in more confusion to someone else. It’s important to maintain a clear idea of what concepts your diagram is conveying. I often find myself attempting to document entirely with inline comments. This is often very useful but presents challenges when documenting concepts that span multiple classes/methods. There are several tricks I’ve found that make the task of diagramming code significantly easier.
Documenting code can be a time consuming challenge, especially when dealing with unfamiliar spaghetti code. Diagrams and UML tools can help with this but what appears to be a comprehensive diagram to one person might actually result in more confusion to someone else. It’s important to maintain a clear idea of what concepts your diagram is conveying. I often find myself attempting to document entirely with inline comments. This is often very useful but presents challenges when documenting concepts that span multiple classes/methods. There are several tricks I’ve found that make the task of diagramming code significantly easier. -
Wasting Time With Test Driven Development?
 Many teams are moving to test driven development and very often this a good thing. In a drive towards increased code stability and maintainability, good test cases can be very helpful. But this is not always the case; while working with development teams, most teams seem to have one or more critical problems. It seems that it is easy to do Test Driven Development (TDD) badly – below are five situations that I have seen multiple times.
Many teams are moving to test driven development and very often this a good thing. In a drive towards increased code stability and maintainability, good test cases can be very helpful. But this is not always the case; while working with development teams, most teams seem to have one or more critical problems. It seems that it is easy to do Test Driven Development (TDD) badly – below are five situations that I have seen multiple times. -
Implications of limited understanding in code..

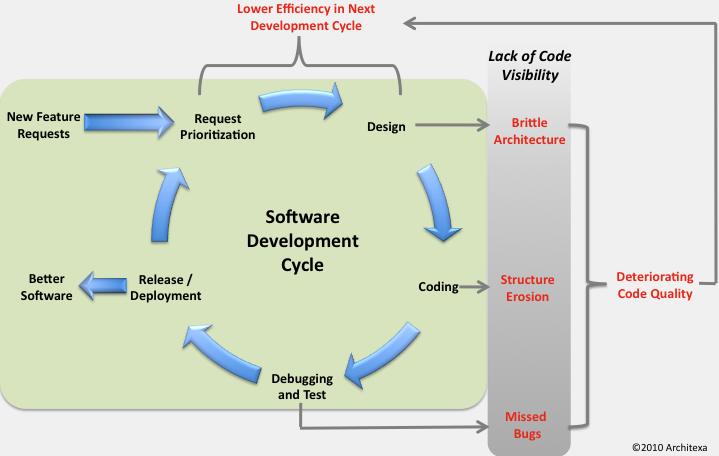
We know that programmers do spend a lot of time understanding code. But what is not discussed as much are the implications of this limited understanding.
The reality of implementing new features or just fixing bugs is that the architecture of our underlying system continues to change. With time pressures to deliver such code updates, code changes often need to be made without thorough understanding and as development continues the code quality deteriorates. As such development continues, the system grows into a state where the “Cost of Change” rises rapidly over time, and the inability to meet user needs leads to the failure of many projects.
-
Is your code poorly commented? Three indicators..
 One fact that is agreed upon – is that it takes a lot of time to understand code. Poorly commented code just makes this harder. The challenge that we face, is that developers’ often don’t want to take time away from coding to document, but working with code that is not commented takes more time in the long run.
One fact that is agreed upon – is that it takes a lot of time to understand code. Poorly commented code just makes this harder. The challenge that we face, is that developers’ often don’t want to take time away from coding to document, but working with code that is not commented takes more time in the long run.It is always nice to work on a project that has excellent commenting. However, there have been many projects that I have worked on that have frustrated me with the effort needed in understanding them. When code that I have been writing needs to build on badly documented components, I have sometimes added my own comments. Tragically, I have often not been responsible for maintaining such components and my effort in commenting has gone to waste – as I have not checked them in. Such code often has had three traits.
-
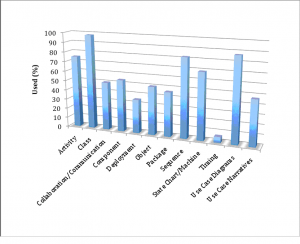
A glimpse into the current state of UML use

The percentage of responders that said that they have used this diagram type. Class, Sequence, and UseCase diagrams stand out as the most often used.
Just the other day I was sent a link to a recent survey conducted by Dwayne Anius and Brian Dobing on the topic “Programmer’s views on the usefulness of UML diagrams”; a topic I am acutely interested in. In the survey approximately 100 developers responded providing information on their development experience and use of different UML diagrams. (you can add to this number by participating here) With millions of developers worldwide and only 100 represented in this survey it is difficult to get a general picture of the usefulness of UML but it is apparent from a cursory glance at the stats that Class Diagrams are the most widely utilized. This fits with the general consensus that class and sequence diagrams are the most preferred UML diagrams.
-
Cohesion and Coupling in Large Projects
 Cohesion and Coupling are commonly used metrics to gauge the design quality of a software project with regards to maintainability, reuse and understandability. These issues are commonly faced by developers working with large codebases. The mantra for these issues is to have a highly cohesive and loosely coupled code__base.
Cohesion and Coupling are commonly used metrics to gauge the design quality of a software project with regards to maintainability, reuse and understandability. These issues are commonly faced by developers working with large codebases. The mantra for these issues is to have a highly cohesive and loosely coupled code__base.Simply stating, Cohesion means placing related code in one particular unit and Coupling is the degree of dependency between two or more units. If the code is highly coupled i.e. different units depend a lot on each other and modifying one feature can cause unwanted side effects. To avoid these the developer has to understand each of the related classes to update the behavior safely. Loosely coupled code is easier to reuse and on modification does not have undesired ripple effects in the code base. Adding to the benefits highly cohesive code promotes easy code understandability as everything is placed closely together. These aspects are not restricted to classes but apply to everything from methods in a class to packages in a project.
-
No, You are not Dumb! Programmers do spend a lot of time Understanding Code...
 While working on a codebase, developers spend a lot of time understanding code. We might be unwilling to admit it for fear of sounding dumb but the huge amount of time spent on making sense of code is staggering. In fact a conference is held every year just to tackle this problem. The good news is that with the emergence of online communities more and more people are discussing the challenges of working with large codebases openly.
While working on a codebase, developers spend a lot of time understanding code. We might be unwilling to admit it for fear of sounding dumb but the huge amount of time spent on making sense of code is staggering. In fact a conference is held every year just to tackle this problem. The good news is that with the emergence of online communities more and more people are discussing the challenges of working with large codebases openly. -
The Waterfall Model is not all bad (and some lessons for agile teams)
 The Waterfall model has become a joke and is pointed to as an way of doing software development poorly. While the approach has a number of limitations, it is helpful in some situations. Understanding these situations can be useful when trying to use an agile development methodolgy to make sure that you do not make critical mistakes.
The Waterfall model has become a joke and is pointed to as an way of doing software development poorly. While the approach has a number of limitations, it is helpful in some situations. Understanding these situations can be useful when trying to use an agile development methodolgy to make sure that you do not make critical mistakes.During a conversation last week, a team lead told me that he considered Agile and Watefall as being two different approaches with the same result. As a proponent of Agile approaches, I tried to understand his situation and convince him of the benefit of an agile approach. After some discussion, I came to the conclusion that his situation was unique in that it actually benefit from a more rigid approach.
-
Determining Which UML Diagram to Use
There are many types of UML diagrams other than the commonly used class diagram. Choosing between them can be a challenge; which type should we use
 and when? What diagram is right for my problem/codebase? We’ve seen that UML Diagrams are great for designing code but how can we make sure they remain useful when maintaining that same code? I spent some time thinking about these questions and here are some of the answers that I have come up with.
and when? What diagram is right for my problem/codebase? We’ve seen that UML Diagrams are great for designing code but how can we make sure they remain useful when maintaining that same code? I spent some time thinking about these questions and here are some of the answers that I have come up with.Structure Diagrams
One type of diagrams are the ‘structure diagrams’, they depict information without regard for temporal ordering. They can help to break large projects or features into parts and specify which parts do what and how they interact. The most common example, Class diagrams (example) are very useful, however there are many more underutilized structure diagrams that can help with specific tasks.
-
Developer responsibility in Agile teams
 As the hype around Agile Development has been reducing – it has moved from just being a buzz word to a set of principles with teams benefiting from adopting it. However, many teams trying to transition to Agile are still not able to do it successfully.
As the hype around Agile Development has been reducing – it has moved from just being a buzz word to a set of principles with teams benefiting from adopting it. However, many teams trying to transition to Agile are still not able to do it successfully.Part of the challenge is that a large focus of agile has been about teams being able to respond to change and thus working with multiple iterations while having working code. But the focus on iterations and working code is not enough to do agile successfully. Agile teams need to make sure that the teams collaborate and work together effectively to produce results.
-
Why People Fail With UML Diagrams
UML and UML tools seem to always be getting a lot of
 bad press. This might be the result of developers not utilizing them for their intended purposes. As they were originally imagined, UML diagrams should only be used when designing code. They should not be used when sitting down to detangle a pile of incomprehensible logic or making sense of an alien design pattern; and especially not for generating all your project’s code. Experienced designers may already have come to this realization but for others some explanation is in order.
bad press. This might be the result of developers not utilizing them for their intended purposes. As they were originally imagined, UML diagrams should only be used when designing code. They should not be used when sitting down to detangle a pile of incomprehensible logic or making sense of an alien design pattern; and especially not for generating all your project’s code. Experienced designers may already have come to this realization but for others some explanation is in order.There are a lot of options when it comes to UML diagrams. Other than the ever present Class Diagram there are: Structure Diagrams (class, deployment, package, etc), Behavior Diagrams (activity, usecase, etc), and Interaction Diagrams (communication, sequence, etc). They are all used to meet a very specific need; communicating design requirements from product management to the development team. This is very important when working with most software processes since they require all functionality to be determined during the design phase. Five months later when features are added/removed and code is re-factored, maintaining the UML diagrams becomes tedious and the diagrams are no longer helpful.
-
Eliminating the Suck in Your Software

Recently Microsoft NERD hosted a talk by David Platt, and according to David, users think that today’s software sucks. He says it is overcomplicated, too hard to use, and simply doesn’t get its job done. It is true that software is a top consumer complaint. David cites statistics from the Better Business Bureau regarding most complaints received per industry, and software industries appeared three times in the top 7 in 2006 and three times in the top 5 in 2007.
But before you slit your throat, I say consider when viewing these statistics how ubiquitous technology and software services are today. Even if a much smaller industry sucked a lot more, software industries would still rank higher in a list of the number of received complaints simply because the number of consumers in the small industry is far less than the number of software users. Really what I’d like to know is the number of complaints our industry receives compared to the number of possible complainers (our users). Of course, regardless of whether these statistics are the best gauge of user satisfaction, it would be foolish to not make an effort to determine what the complaints against your software are or to ignore major design flaws.